Po co wizualizujemy
To pytanie powinniśmy sobie zadać zanim przystąpimy do pracy nad graficzną prezentacją danych. Jaki jest sens wizualizowania informacji i danych? Co przez to chcemy osiągnąć? Pytania o sens powinny nam uświadomić wagę i istotę wizualizacji, zaś co chcemy osiągnąć, to przede wszystkim pytanie o naszą grupę docelową i jaką tak naprawdę historię chcemy zaprezentować na naszej wizualizacji. Po co więc wizualizujemy? Można powiedzieć, że wizualizujemy dane z dwóch powodów. Po pierwsze w czasach myślenia wizualnego, dotarcie do odbiorców za pomocą infografiki czy historii opowiedzianej wizualizacjami danych jest o wiele efektywniejsze, atrakcyjne, a interaktywne wizualizacje potrafią przykuć uwagę i lepiej oraz szybciej zrozumieć przekazywane treści. Drugi powód, z którego korzysta się z wizualizacji znacznie rzadziej, to możliwość odkrywania informacji w danych poprzez ich graficzne zaprezentowanie. Eksperymentowanie z różnymi rodzajami wizualizacji pozwoli nam odkryć zależności, których nie zauważylibyśmy w suchych tabelkach. Wizualizacje bywają wykorzystywane także do analizy i wsparcia procesów decyzyjnych, odkrywania i śledzenia trendów społecznych czy kulturowych. W dziennikarstwie dzięki wizualizacjom możemy odnaleźć informacje, których nie zdobylibyśmy w inny sposób.
Wizualizacja to także objaw nowoczesnej kultury, która manifestuje się właśnie przez to, co widzialne. Natłok informacji sprawia także, że coraz trudniejsza staje się ich analiza. Nasza możliwość zaobserwowania zależności w kolumnach tablic numerycznych jest znacznie organiczona, natomiast bez trudu zauważymy różnice wielkości czy kolorów na wykresach. Przeładowanie informacjami w społeczeństwie informacyjnym jest także jednym z głównych powodów do wizualnej komunikacji z odbiorcą. Bodźce wizualne to fantastyczny nośnik informacji, ponieważ nasz mózg przetwarza je szybciej i łatwiej.
Czym jest dobra wizualizacja
Zanim zadamy sobie pytanie czym jest dobra wizualizacja, możemy zastanowić się czym tak naprawdę jest wizualizacja. W największym skrócie wizualizacja danych to informacja w postaci graficznej, komunikująca informacje za pomocą barw, kształtów, linii, układu, wielkości, hierarchii. Wizualizacja może angażować odbiorcę i dając mu możliwość eksploracji danych, będziemy wtedy mówić o wizualizacji interaktywnej. Możemy także wyróżnić wizualizacje statyczne, np. w postaci pliku graficznego .jpg i wizualizacje dynamiczne, np. osadzone na stronie internetowej wykresy, których kolory kolumn zmieniają swój kolor jeżeli użytkownik najedzie nie myszką.
Jak zatem powinna wyglądać dobra wizualizacja? Zadając sobie to pytanie, powinniśmy przede wszystkim pomyśleć jaką rolę ma spełniać wizualizacja. Jest to rola informacyjna. Oczywiście w różnych przypadkach można także wyodrębnić inne role jak rozrywkową czy artystyczną, zawsze jednak główną rolą wizualizacji jest komunikowanie informacji.
Zatem dobra wizualizacja to:
- wizualizacja, która sprawia, że odbiorca potrzebuje mniej czasu na analizę zaprezentowanych danych.
- wizualizacja, która jest czytelna na pierwszy rzut oka. Osoba, która nie miała wcześniej styczności z prezentowanymi danymi, może bez trudu je zrozumieć.
- wizualizacja, która nie zakłamuje rzeczywistości poprzez niewłaściwe wyeksponowanie danych i wykorzystanie elementów graficznych.
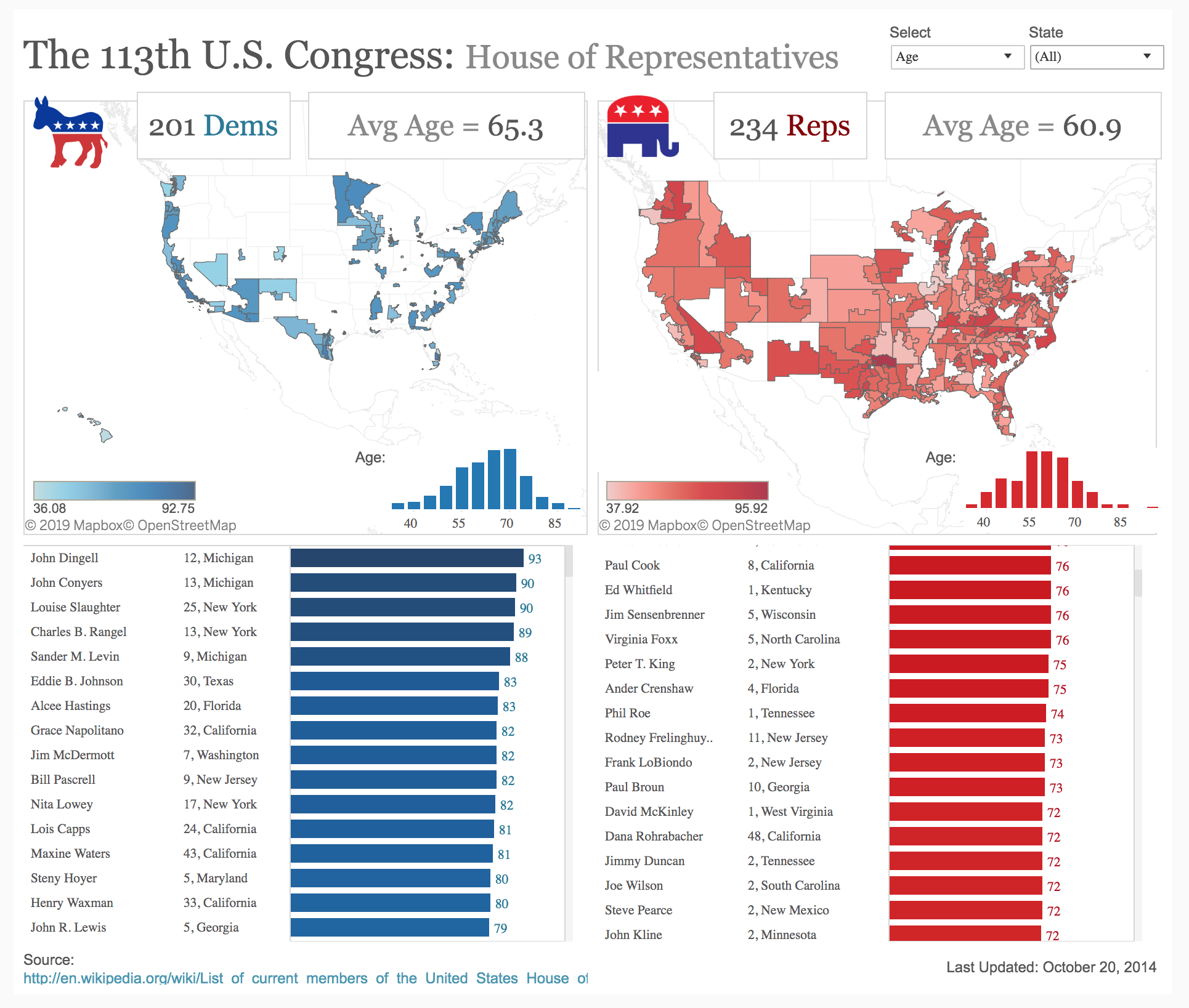
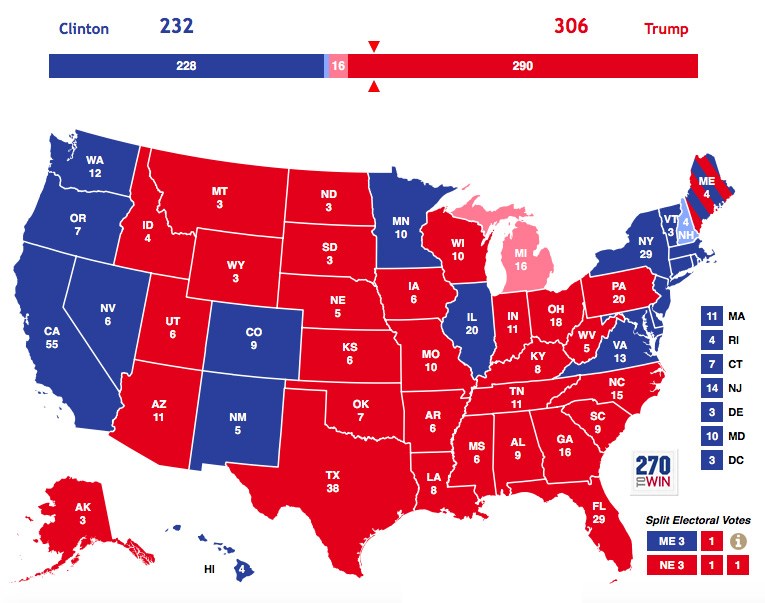
Poniżej przykład przejrzystej wizualizacji, która umożliwia częściową eksplorację danych: https://public.tableau.com/shared/YZMGQ3C37?:display_count=yes&:showVizHome=no

Na wizualizacji możemy przeanalizować wyniki wyborów do amerykańskiego Konkresu. Mamy liczbę głosów dla poszczególnych kandydatów oraz rozmieszczenie głosów na mapie. Układ wizualizacji pozwala porównać Partię Republikańską z Partią Demokratyczną.
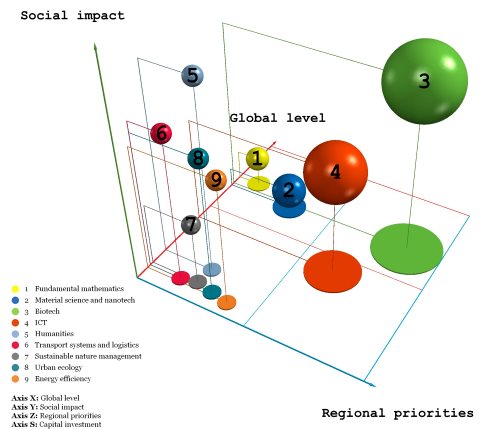
Dla porównania poniżej skrajny przykład jak wizualizacji robić się nie powinno:

Podstawowe zasady tworzenia wizualizacji i najczęstsze błędy jakie się popełnia, omówimy w kolejnej części. Tutaj jednak nie trzeba wyjaśniać jakie błędy autor popełnił, wizualizacji po prostu nie da się zrozumieć.
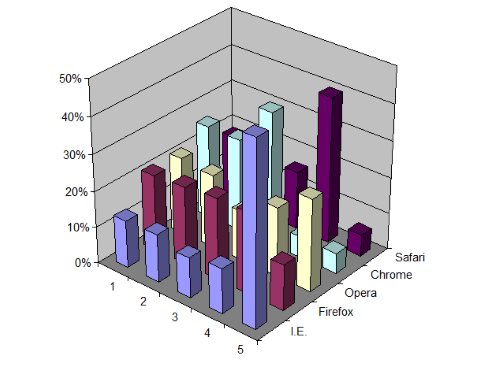
A tutaj przykład wizualizacji, która praktycznie nic nie wnosi do prezentacji danych

Zasady wizualizacji
Aby efektem naszej pracy była dobra i przydatna odbiorcy wizualizacja. Musimy dostosować się do podstawowych zasad podczas ich tworzenia.
1. Bądź uczciwy
Wizualizując dane przede wszystkim powinniśmy być uczciwi wobec swoich odbiorców. Pokazywanie zjawisk społecznych czy życia politycznego za pomocą liczb i ich graficznej prezentacji z pewnością zwiększa wiarygodność materiału, w którym się znajduje. Daje to niebezpieczne pole do nadużyć. Zdarza się, że przy pomocy kilku trików autor wizualizacji jest w stanie zmanipulować zaprezentowane dane. Sytuacja taka jest o tyle niebezpieczna, że manipulacje w wizualizacji danych wydają się bardziej wiarygodne niż te znajdujące się w tekstowym materiale prasowym. Dobra wizualizacja wymaga więc uczciwego podejścia do samych jak i ich prezentacji. Tworząc wizualizacje pamiętaj, aby:
- porównywać te same elementy w tym samym okresie czasu.
- zachować odpowiednie proporcje (zadbaj o to, aby żaden z elementów nie był dominujący – wykorzystanie wykresu 3d i wykorzystanie wyróżniającego koloru może sprawić, że wizualizacja będzie fałszować dane, tak samo zmiana skali wykresu).
2. Dobierz odpowiedni wykres
Właściwy dobór wykresu to podstawa graficznej prezentacji danych. Obecnie w różnych programach do analizy i wizualizacji danych mamy już do dyspozycji bardzo wiele możliwości na zwizualizowanie danych. Każdy rodzaj wykresu służy do analizy innego rodzaju danych. Te do, których jest przeznaczony, będzie prezentował w przejrzysty sposób, natomiast resztę będzie prezentował w sposób nierzetelny. Jeżeli np. mamy do czynienia z danymi zmiennymi w czasie, to do ich prezentacji na osi czasu z pewnością zastosujemy wykres liniowy niż wykres kołowy. Do danych geograficznych zastosujemy mapy. Oczywiście dokonując eksploracji danych poprzez ich wizualizacje, możemy korzystać z wielu wykresów i do tego służy eksperymentowanie. Ostatecznie jednak do prezentacji danych musimy wybrać odpowiednią wizualizację.
4. Wykorzystaj właściwe skale
Znaczna większość wykresów składa się z jednej skali liczbowej i jednej kategorii wzdłuż osi. Zastosowanie właściwej skali pozwoli na wydobycie najważniejszych informacji z danych. Np. w przypadku śledzenia danych na osi czasu, możemy wybrać skalę interwałową, której interwały będą stanowić kolejne miesiące roku. Pamiętaj także, że skale ilościowe powinny rozpoczynać się od liczby “0”. Pokazując dane na skali liczbowej 40-60, fałszujemy ich obraz.
5. Zastosuj odpowiednie kolory
Wizualizacja komunikuje treści także przy użyciu kolorów. Nie możemy więc wywoływać dysonansów w odbiorze informacji, które chcemy przekazać za pomocą danych. Nie stosuj za bardzo kontrastowych kolorów. Nie zestawiaj czerwonego z zielonym. Pamiętaj, że kolory mają też swoje znaczenia osadzone w kodzie kulturowym. Unikaj także, zbyt dużej ilości kolorów. Wizualizacja stanie się przez to nieczytelna. Intensywniejszych kolorów używaj do podkreślenia jakichś danych (np. zmiana koloru na intensywniejszy po zaznaczeniu konkretnej kolumny wykresu).
6. Spraw, aby wizualizacja była czytelna
Prostota. To najlepsza recepta na czytelność Twojej wizualizacji. Na wykresach staraj się więc stosować tylko kolumny, linie i punkty. Wykorzystaj jedną paletę kolorów na całą wizualizację. Niech każdy element pełni właściwie swoją rolę. Wielkość opisu wizualizacji musi być odpowiednia proporcjonalna do wielkości samej wizualizacji. Nie rozpisuj się jednak zbytnio nad nim. Wizualizacja ma przemawiać sama za siebie. W przypadku bardziej skomplikowanej wizualizacji, jej sposób użycia możesz opisać gdzieś osobno nad lub pod nią. Dla tekstów stosuj proste czcionki jak Arial czy Tahoma.
Pamiętaj, że wizualizacja danych, to także sztuka. Sztuka tworzenia graficznej reprezentacji danych. Dlatego, jeżeli widzisz taką potrzebę, łam zasady, łącz wykresy i nie bój się eksperymentów. Najważniejsze w wizualizacji jest, aby spełniała swoją rolę. Niektóre współczesne wizualizacje są bardzo rozbudowane i trudno je zrozumieć na pierwszy rzut oka, jednak po ich dogłębniejszej analizie znajdziemy fascynującą złożoność danych i nieoczekiwane wnioski. Dlatego czasami warto poświęcić którąś z zasad, aby osiągnąć swój cel.
Najczęstsze błędy
Podczas nauki wizualizacji danych warto już na samym początku zwrócić uwagę jakich błędów należy się wystrzegać. Poniżej zanalizujemy więc przypadki, w których popełniono najczęstsze błędy podczas tworzenia wizualizacji.
1. Wykres 3D

Absolutnie nigdy nie tworzymy wykresów w trzech wymiarach (3D). Wizualizacja jest przez to nieczytelna i fałszuje dane. Słupki, znajdujące się z przodu wydają się większe, przez co nieprecyzyjnie odwzorowują dane.
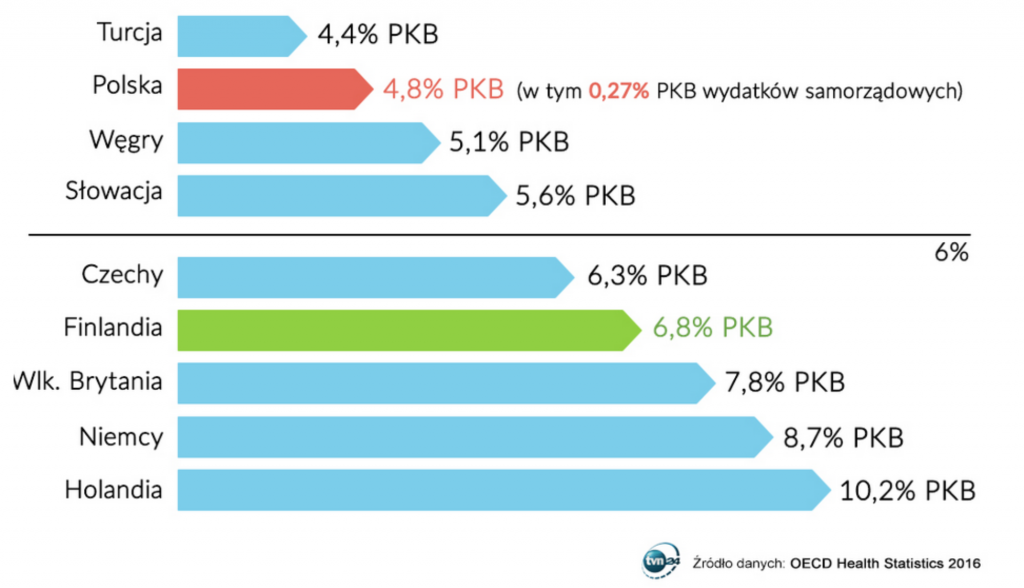
2. Brak odwzorowania danych

tvn24.pl
Błąd ten często zdarza się, gdy wizualizację tworzy sam grafik bez udziału dziennikarza. Wizualizacja prezentuje się ładnie, ale nie ma żadnej wartości informacyjnej. W tym przykładzie długość słupków nie wynika z danych, lecz w tych samych interwałach przechodzi od najmniejszego do największego.
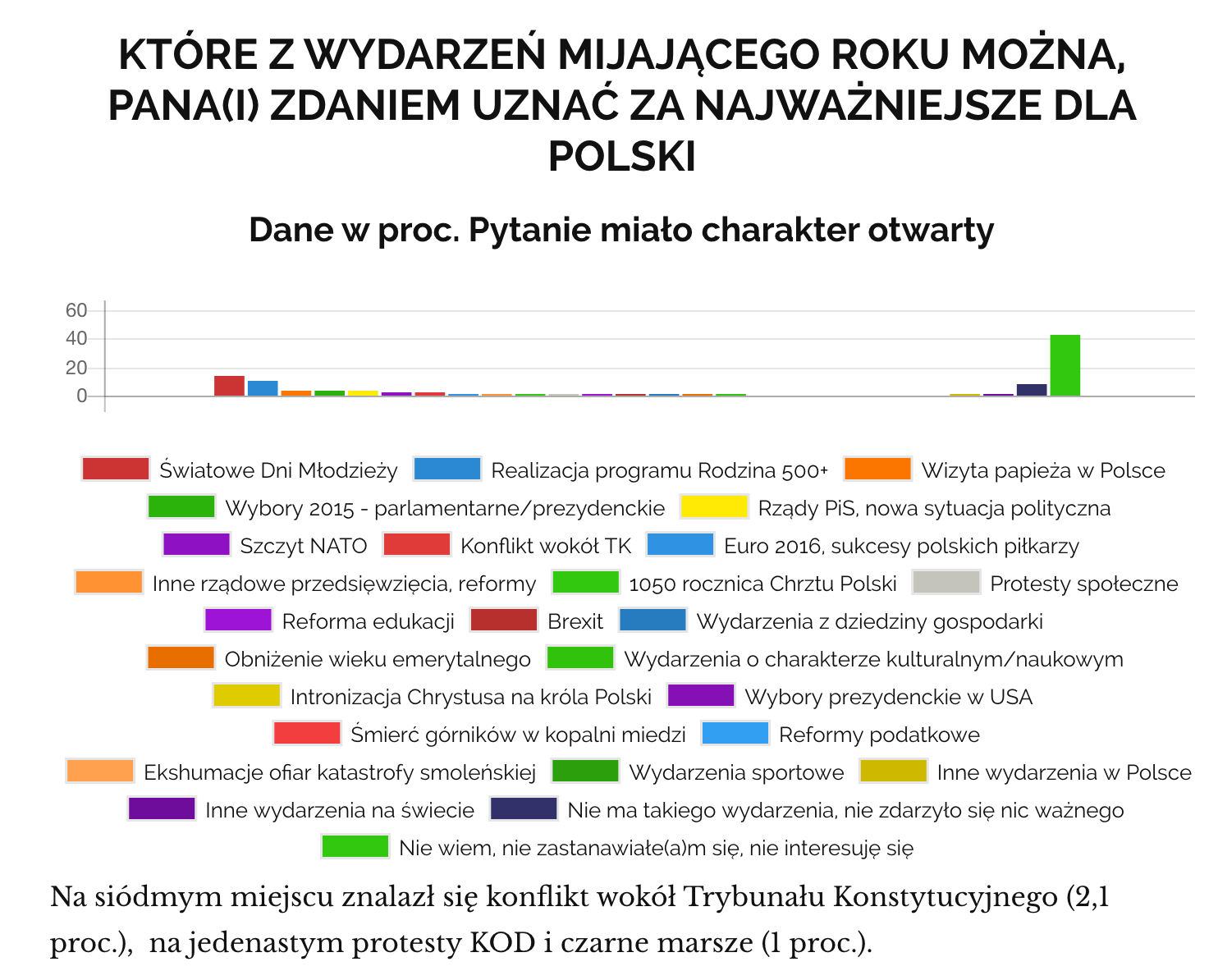
3. Zbyt duże opisy i legenda

okopress.pl
W wizualizacji najważniejsza jest… wizualizacja. Czasami jednak zakres informacji, które objaśniają wizualizacje, i które autor chce przekazać, jest tak duża, że nie da się wszystkich umieścić w wizualizacji, np. w formie legendy. Czasami też opisy poszczególnych kategorii w wykresie wymuszają wybór odpowiedniego wykresu. W tym przypadku legenda jest nawet większa od samej wizualizacji.
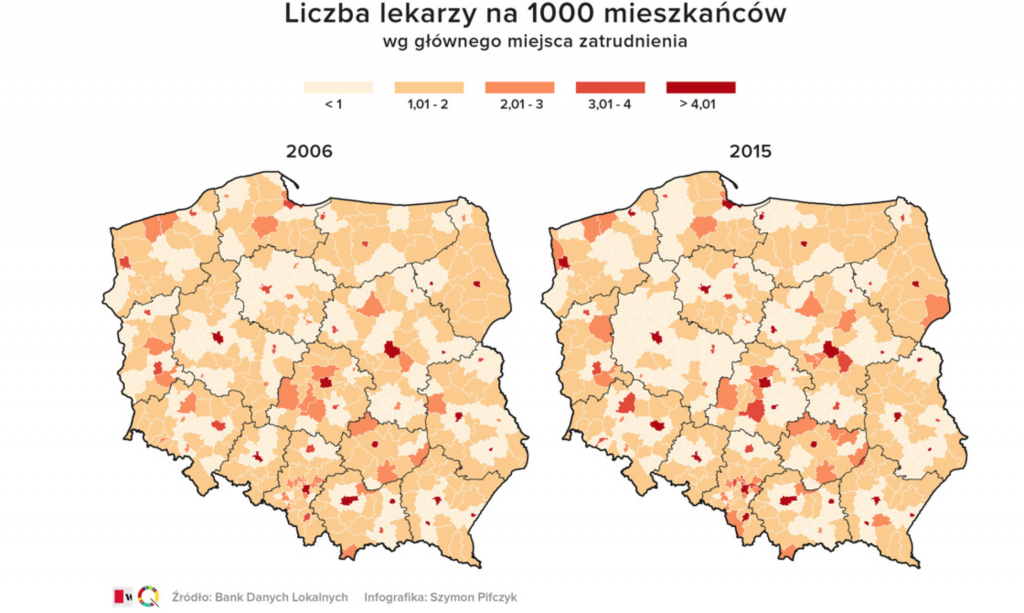
4. Brak różnic

biqdata.wyborcza.pl
Porównując jakieś wykresy czy jak w tym przypadku mapy, powinniśmy się zastanowić, czy jest sens takiego porównania, czy widać różnice. W tym przypadku postanowiono porównać dane naniesione na dwóch mapach Polski. Niestety z tego porównania nic nie wynika. Zestawiono dane z roku 2006 i 2015 roku, w których nie widać żadnych zmian. Wykorzystano niewłaściwy sposób porównania i niewłaściwe dane.
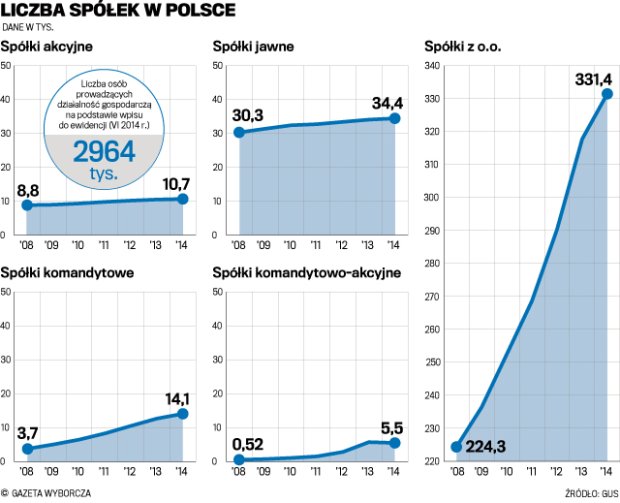
5. Zmiana skali

wyborcza.pl
Nic tak bardzo nie fałszuje prezentacji danych jak manipulacje w przyjętej skali w wykresie. Zawężając skalę liczbową w wizualizacji autor może bez trudu pokazać znaczące różnice na wykresie, które tak naprawdę są nieznaczne. W tym przykładzie autor wszędzie użył skali rozpoczynającej się od 0, jednak w wykresie z prawej strony dotyczącym spółek z o.o. zmiany w liczbie spółek pokazał na skali od 220 do 340. Na wykresie widać jakby na przestrzeni lat nastąpił znaczny przyrost liczby spółek z o.o.
Rodzaje wizualizacji
Zależności jakie możemy znaleźć w zbiorach danych mogą być bardzo różnorodne, a dzisiejsze, zwłaszcza te zaawansowane narzędzia programistyczne, potrafią zwizualizować takie powiązania pomiędzy danymi, których z pewnością nie dostrzeżemy wykorzystując proste i popularne metody wizualizacji. My jednak na początek skupimy się na tych podstawowych zależnościach i spróbujemy omówić większość podstawowych rodzajów wizualizacji.
Rodzaje wizualizacji przedstawimy grupując je w zależności od aspektu jaki chcemy zwizualizować:
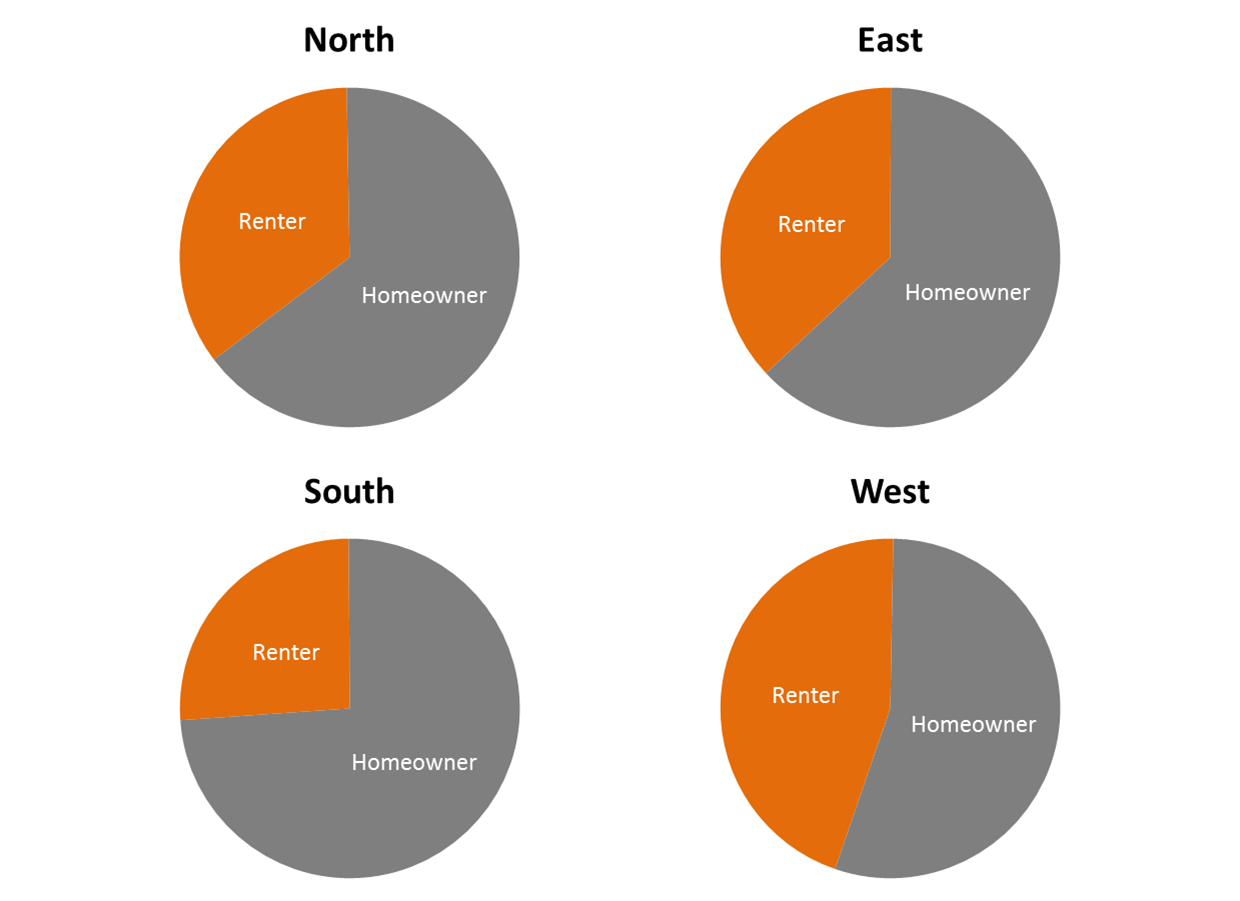
1. Wizualizacja proporcji
Wykres kołowy – ten rodzaj wykresu jest prawdopodobnie najbardziej popularny w świecie biznesu i mediów. Na diagramie kołowym długość łuku każdego wycinka jest proporcjonalna do ilości jaką przedstawia. Diagramu kołowego należy używać bardzo rozważnie. W przypadku wielu wartości, które znacznie nie różnią się od siebie, wykres może się okazać całkowicie nieczytelny, wówczas zaleca się stosowanie wykresów kolumnowych lub słupkowych. Wykres z kolei doskonale się sprawdzi w przypadkach, gdy proporcje między wartościami są znaczne.

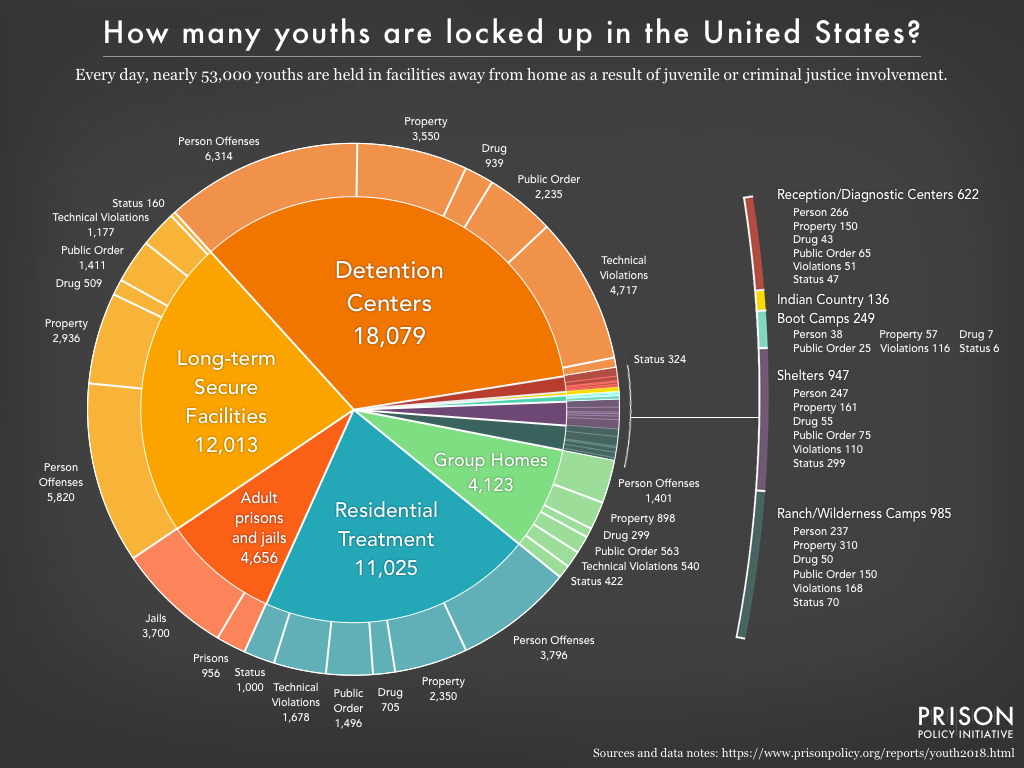
Wykres pierścieniowy – w odróżnieniu od zwykłych wykresów kołowych, wykres pierścieniowy może lepiej przedstawić bardziej złożone zależności pomiędzy wartościami. Oprócz możliwości czytelnej prezentacji pojedynczych serii danych (jak w przypadku wykresu kołowego), nadają się także do ilustrowania zależności pomiędzy kilkoma kategoriami wartości (na przykład podkategoriami). Pierwszy pierścień wizualizuje proporcje między wartościami pierwszej serii danych, a kolejny może na przykład wizualizować ich składowe wartości będące drugą serią danych.

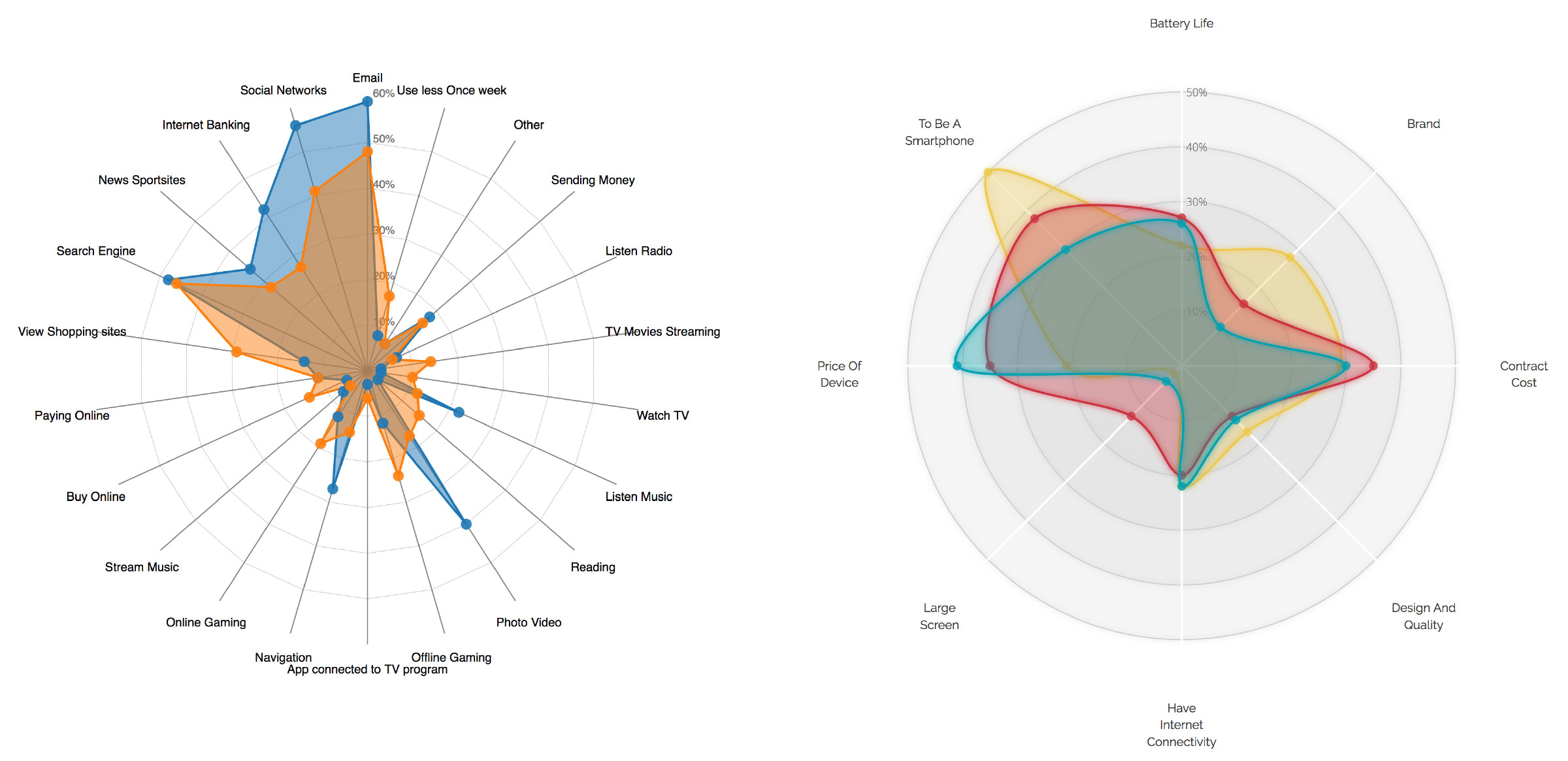
Wykres radarowy – w formie radaru dane są przedstawione na bazie pajęczyny, w której wartości ilościowe zaznaczone są na liniach odchodzących promieniście od centralnego punktu. Tak jak w przypadku wykresów kołowych, także i tutaj należy być ostrożnym w używaniu tego rodzaju wykresu. Obecnie jest to drugi po wykresie kołowym najbardziej nadużywany rodzaj wykresu. Wykresów radarowych używamy kiedy chcemy pokazać kilka niezwiązanych ze sobą metryk na jednym wykresie. W przypadku wykresu słupkowego lub kolumnowego z rosnącą ilością danych wzrasta poziom trudności odbioru. Wykres powinien prezentować 3 lub więcej zmiennych. Jeżeli chodzi o liczbę zmiennych, to decyduje przede wszystkim czytelność rysunku. W wykresie porównywanym obiektom odpowiada jeden wiersz w arkuszu, kolejne kolumny to poszczególne parametry opisujące obiekt.

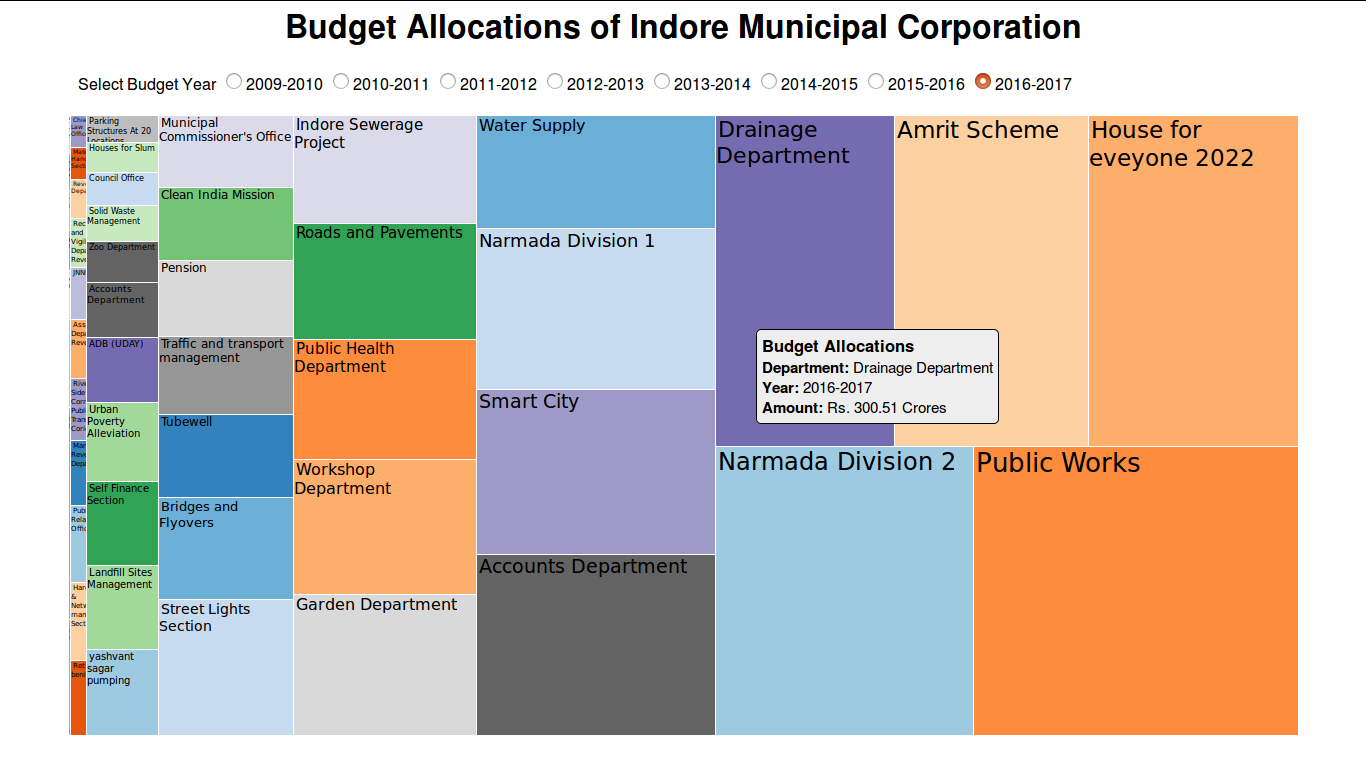
Wykres drzewo-mapa (treemap) – jest wykresem wykorzystywanym do prezentacji dużych zbiorów danych uporządkowanych hierarchicznie. Dane prezentowane są w postaci zagnieżdżonych prostokątów. Każda gałąź drzewa to prostokąt, który następnie jest dzielony na mniejsze prostokąty. Każdy prostokąt (węzeł) ma powierzchnię proporcjonalną do rozmiaru danych. Kwadraty połączone kategoriami mogą zostać wyróżnione odpowiednim kolorem. Kwadraty mogą także być wyróżnione kolorami dla celu estetycznego.

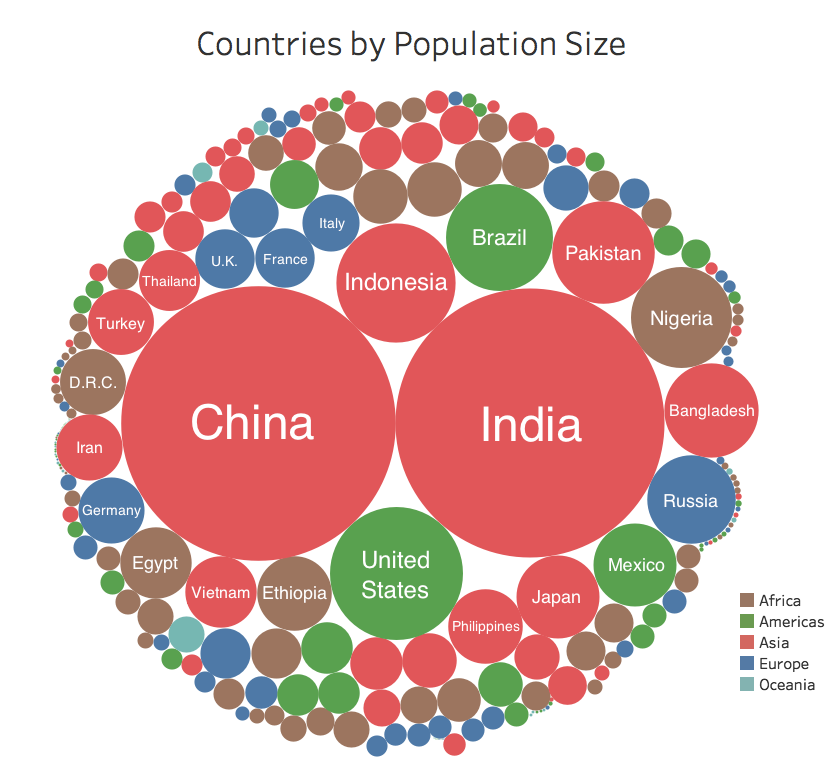
Chmura bąbelków – to graficzna prezentacja jednej wartości dla poszczególnych kategorii (bąbelków), gdzie rozmiar bąbelka reprezentuje konkretną jedną wartość. Wielkość “bąbelków” pozwala na przejrzystą obserwację proporcji danej wartości dla poszczególnych elementów.

Chmura tagów – czyli inaczej chmura słów, to zbiór wyrazów, tagów przedstawiony w formie graficznej, gdzie wielkość danego wyrazu odzwierciedla liczbę jego występowania w tekście. Chmura tagów rzecz jasna nadaje się tylko do analizy tekstowej. W taki sposób można np. przeanalizować najczęściej wypowiadane słowa na mównicy sejmowej czy zmierzyć popularność konkretnych słów w mediach społecznościowych. Dodatkowo możemy także zwizualizować sentyment, istotność poszczególnych słów użytych na Twiterze w związku z zaistnieniem jakiegoś zjawiska społecznego czy wydarzenia (wielkość wyrazów może np. odzwierciadlać jak często wpisy z danymi wyrazami były udostępniane dalej przez użytkowników Twittera).

2. Porównanie kilku wartości
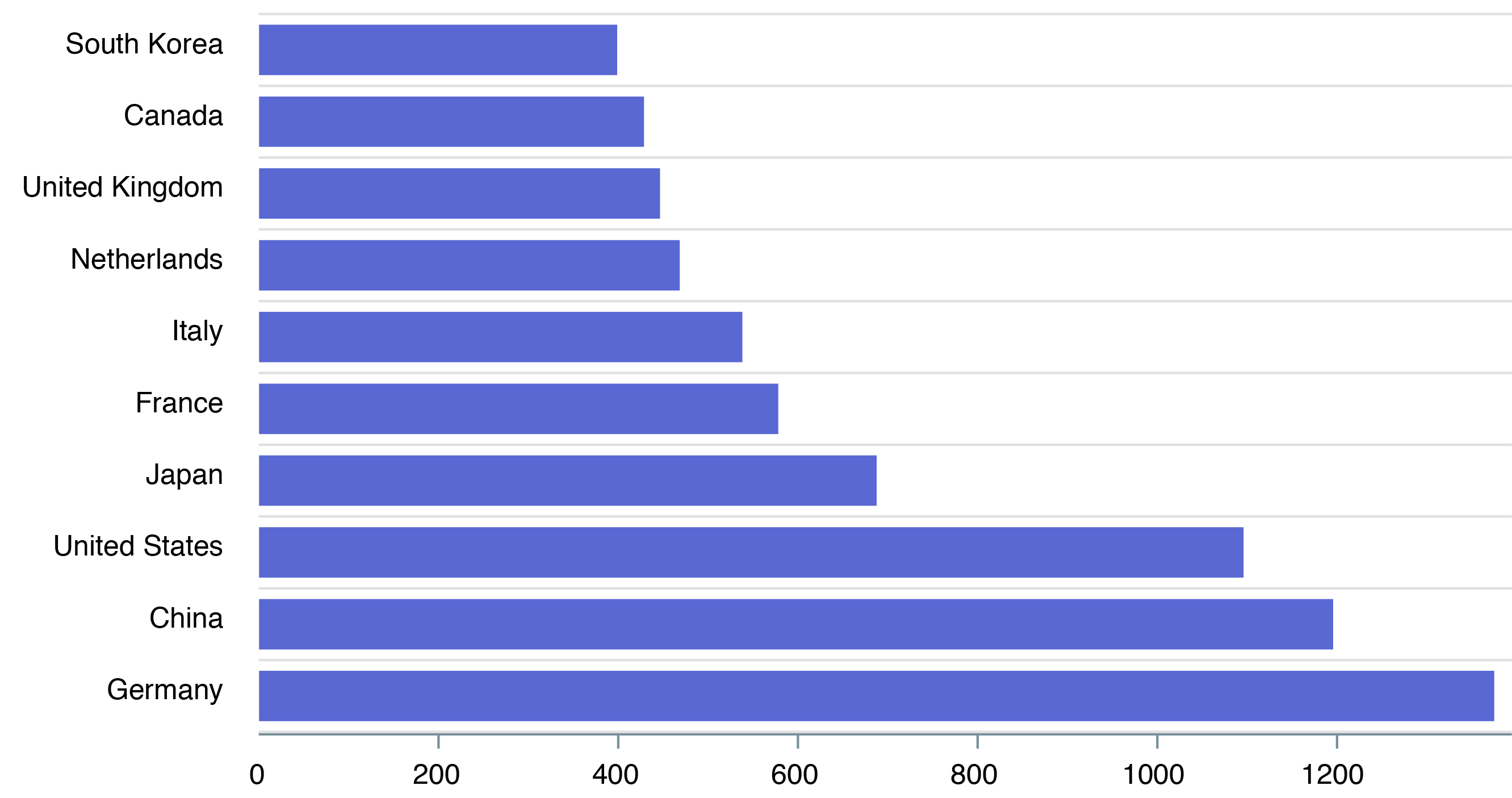
Wykres słupkowy – wykres ten jest odpowiedni do porównywania wielu wartości. Oś Y przedstawia elementy kategorii, które są porównywane, a oś X przedstawia wartości dla poszczególnych elementów kategorii. Na wykresie słupkowym atrybuty są pokazane pionowo, każdy z nich ma własny słupek, a wartości są narysowane poziomo. Za pomocą słupków (prostokątów) w dwuwymiarowym układzie kartezjańskim prezentuje się dane ilościowe na przykład liczby głosów oddanych w wyborach na poszczególne partie. Wykres słupkowy powinien stanowić podstawę warsztatu osoby wizualizującej dane. Doskonale pokazuje różnice pomiędzy wieloma wartościami. Wykres słupkowy zastosujemy przede wszystkim w przypadku, gdy etykiety danych są zbyt długie i jest ich wiele, dlatego nie nadają się do prezentacji w formie wykresu kolumnowego. W wykresie słupkowym opisy kategorii znajdują się bowiem z lewej strony poziomo na osi Y.

Wykres słupkowy może także prezentować dane pogrupowane, składające się na serię danych. Wówczas porównujemy poszczególne grupy, wyróżnione odpowiednio kolorami. Wykres taki pokazuje jednocześnie proporcje pomiędzy poszczególnymi wartościami składowymi. Jest to tzw. wykres słupkowy skumulowany.

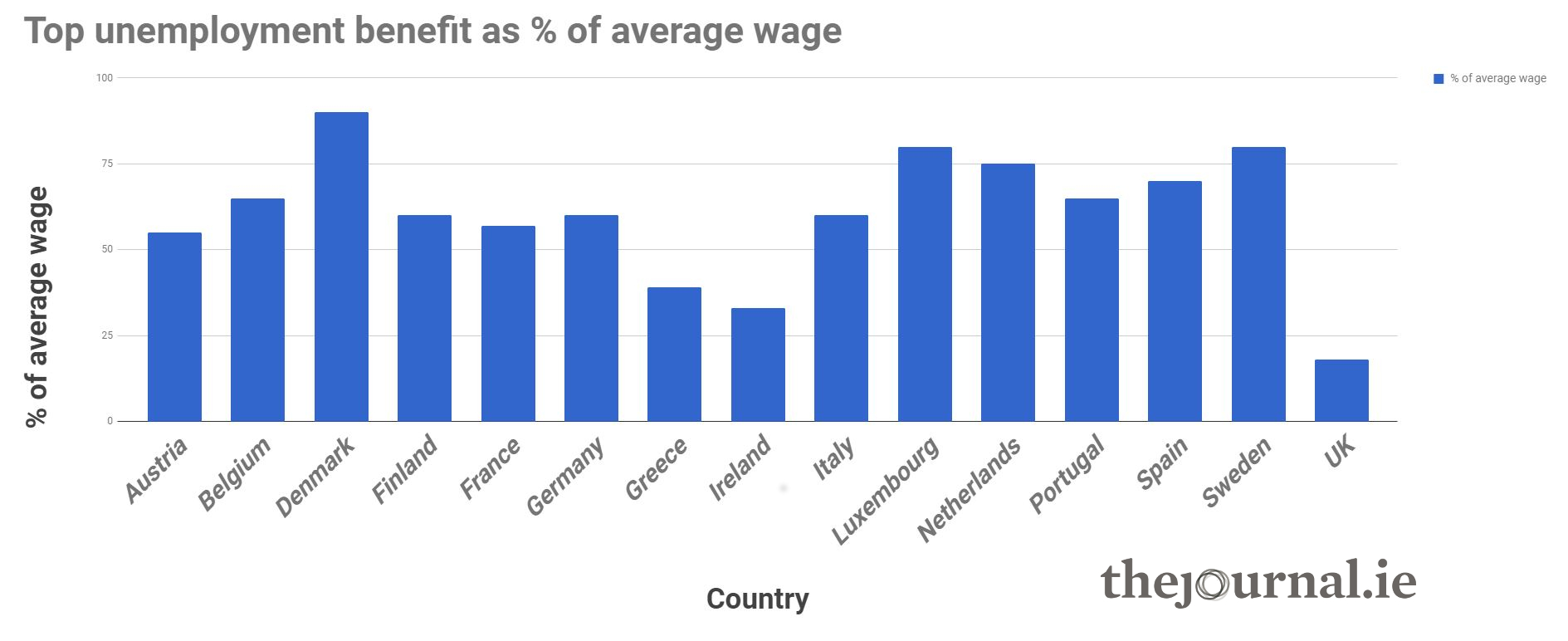
Wykres kolumnowy – Wykres ten należy do najprostszych, najczęściej używanych i jednocześnie do najlepszych wykresów. Bardzo dobrze podkreśla pojedyncze wartości. Tak samo jak w przypadku wykresu słupkowego wartości prezentowane są w prostokątach (słupkach), które jednak w przeciwieństwie do wykresu kolumnowego, usytuowane są pionowo, a nie poziomo. Kategorie danych znajdują się na osi X, zaś wartości na osi Y.

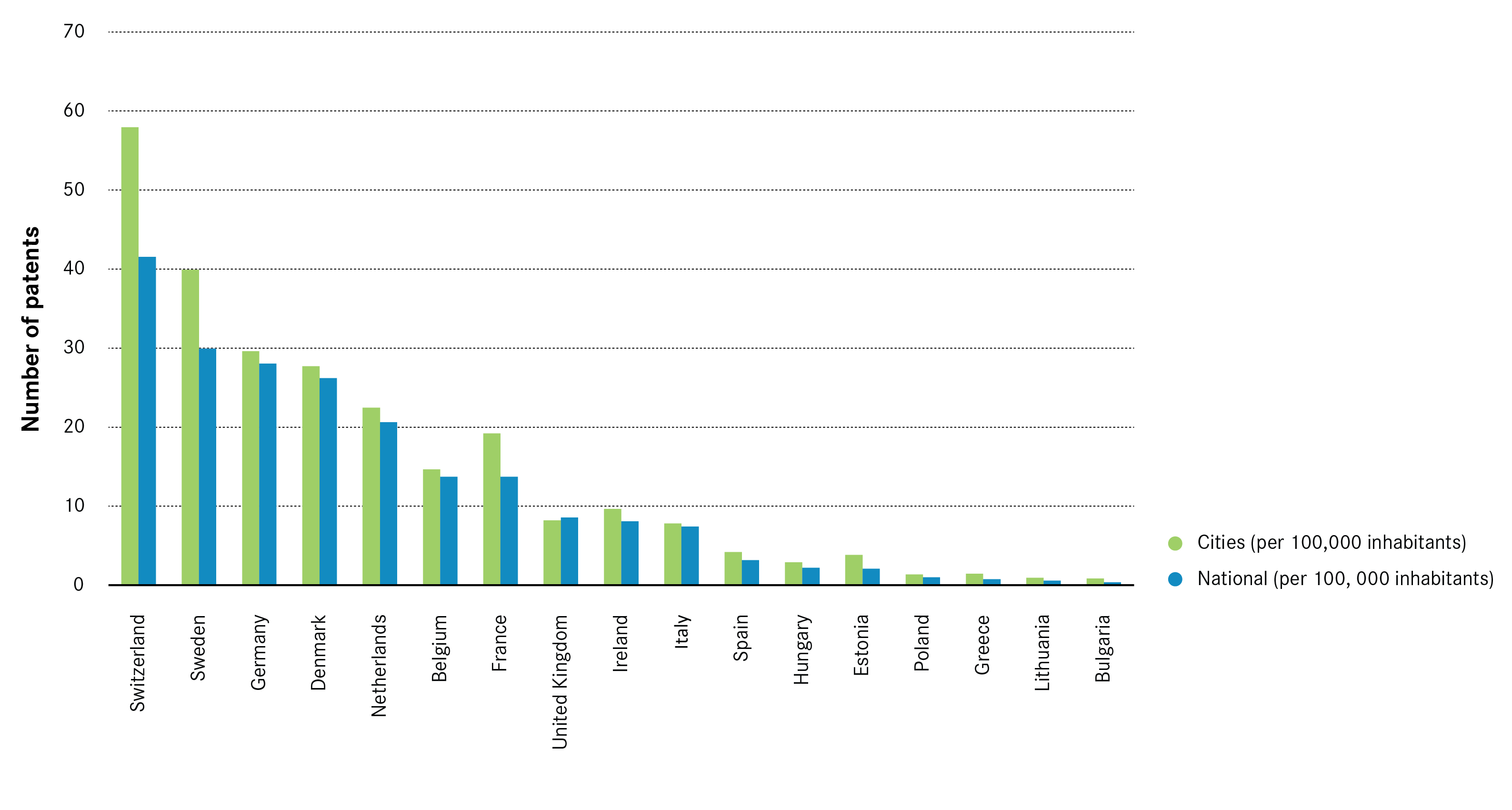
Zarówno wykres słupkowy jak i kolumnowy mogą zawierać dane pogrupowane. Wykres kolumnowy grupowany może prezentować zestawienia serii danych dla różnych kategorii.

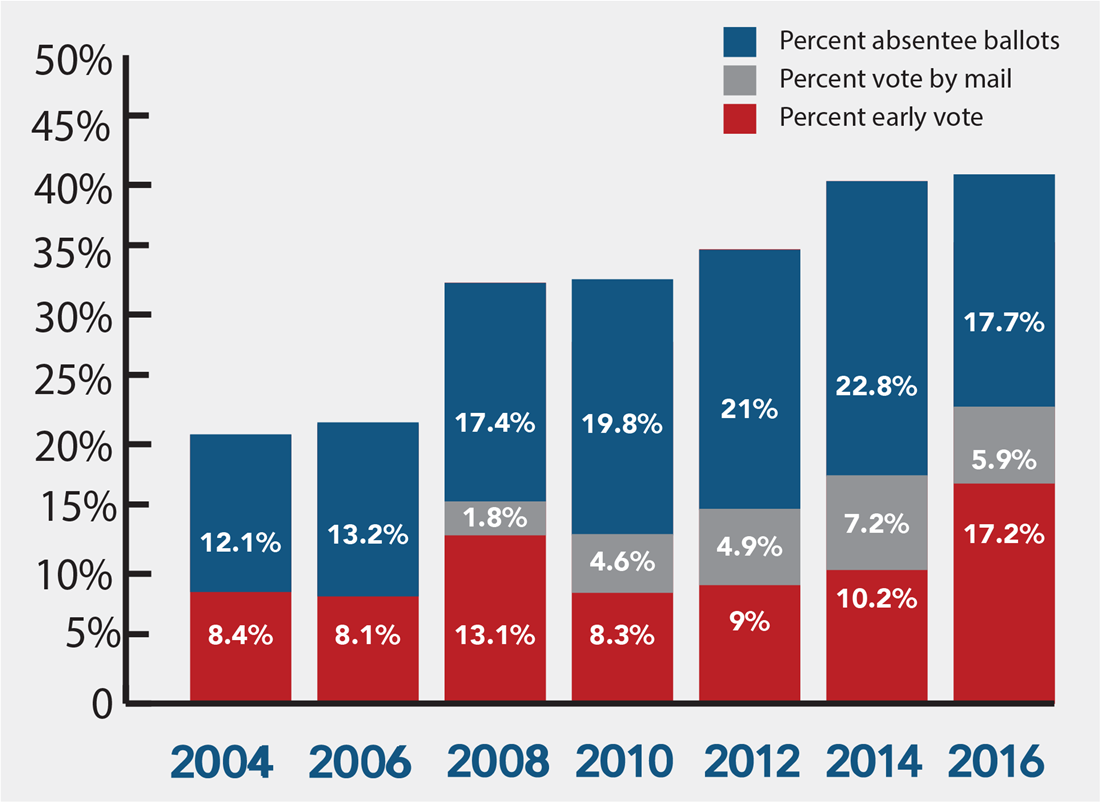
W taki sam sposób na wykresie kolumnowym możemy zaprezentować dane składowe serii danych. Tworzymy wówczas wykres kolumnowy skumulowany. Możemy na przykład pokazać procentowy udział wartości składających się na poszczególne kategorie.

3. Śledzenie zmian w czasie
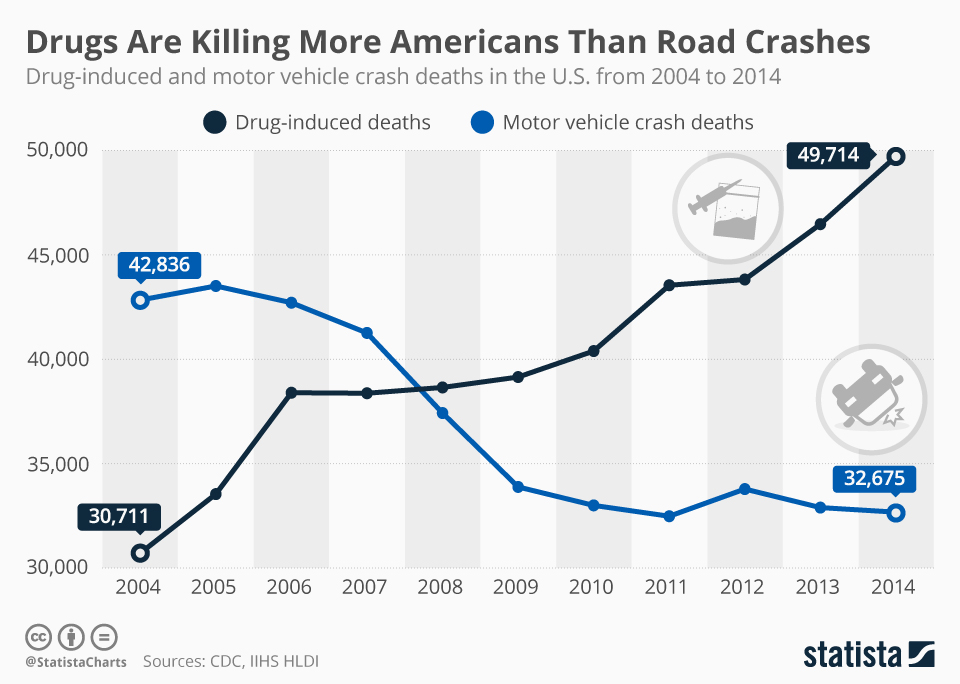
Wykres liniowy – wykres ten służy do prezentowania trendów w danych. Podczas, gdy wykres kolumnowy i słupkowy porównują między sobą serie danych, wykres liniowy ukazuje zmianę między tymi danymi w czasie. Na wykresie liniowym czas płynie od lewej do prawej na osi X. Wykresy liniowe prezentują dane jako linie między punktami wartości, jako same punkty wartości lub jako linie oraz punkty wartości. Na wykresie liniowym możemy porównać kilka kategorii i serii danych i porównać je na linii czasu, podkreślając np. miejsce zmiany dwóch trendów (przecięcie się linii na wykresie).

Wykres obszarowy/warstwowy – jest to bardzo podobny rodzaj wykresu do wykresu liniowego. Jednak przestrzeń pomiędzy poszczególnymi liniami wypełniona jest kolorem.
Korzystając z tego wykresu warto ograniczyć się do 4 kategorii danych. Wykres ten podkreśla przede wszystkim różnice pomiędzy kategoriami na linii czasu.
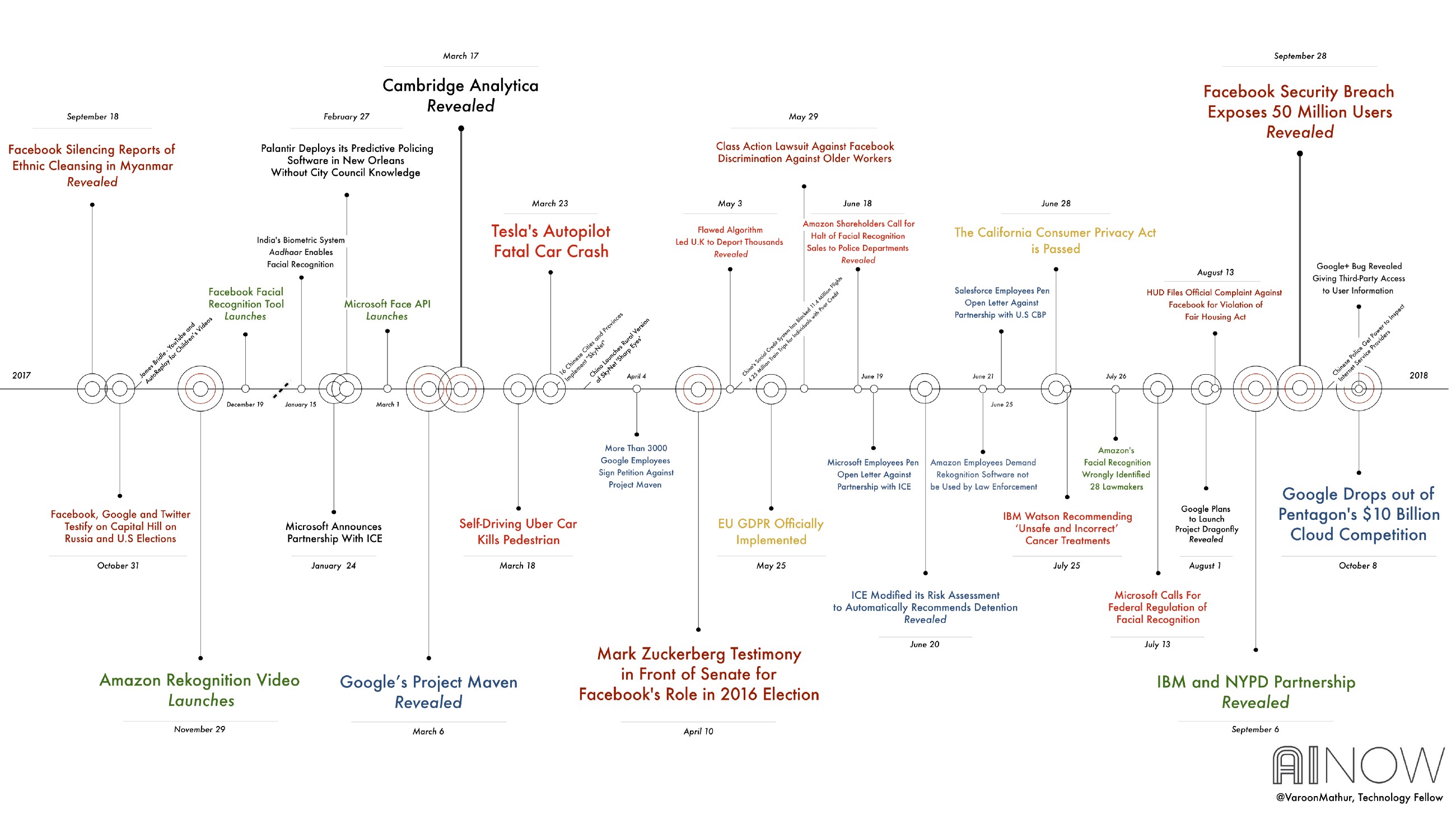
Taśma czasu – to prezentacja danych na linii czasu. Najważniejszym elementem takiej prezentacji danych jest ich rozmieszczenie chronologiczne. Odbiorca może się zapoznać z danymi, które zostały poszeregowany zgodnie z chronologią ich występowania.

3. Obserwacja zależności między danymi
Wykres punktowy – wykres ten tak samo jak wykres słupkowy czy kolumnowy jest osadzony na osiach układu kartezjańskiego. W przypadku wykresu punktowego wartości danych znajdują się zarówno na osi X jak i osi Y, i właśnie zależności tych dwóch wartości porównujemy. W tabeli powinniśmy mieć zatem kolumnę pierwszą z nazwami wierszy, zaś w drugiej kolumnie pierwsze wartości. Wartości te wskazywać będą na pozycję punktów na wykresie. Wykres ten jest idealny do zanalizowania zależności pomiędzy dwoma wskaźnikami GUS dla odpowiednich grup społecznych czy miast.

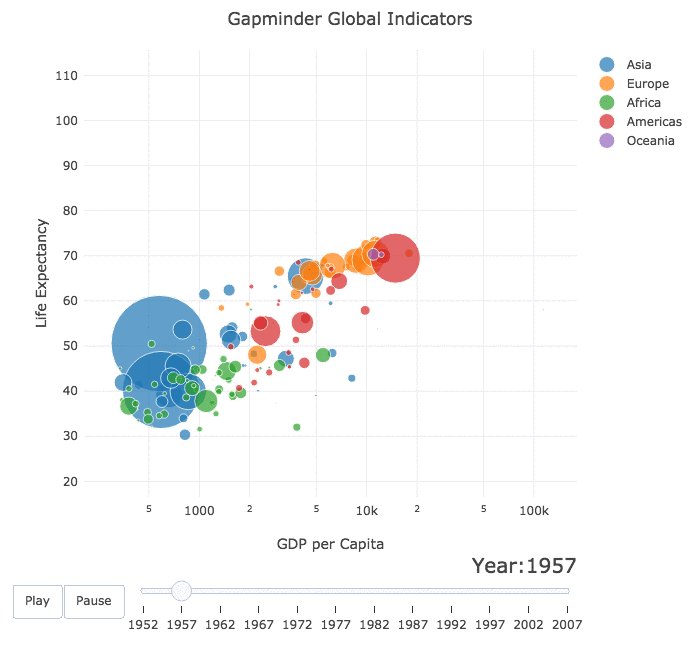
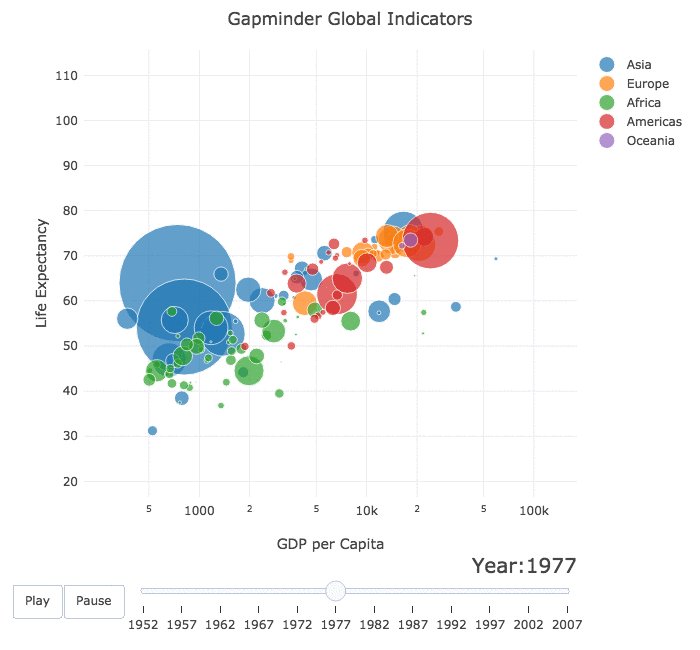
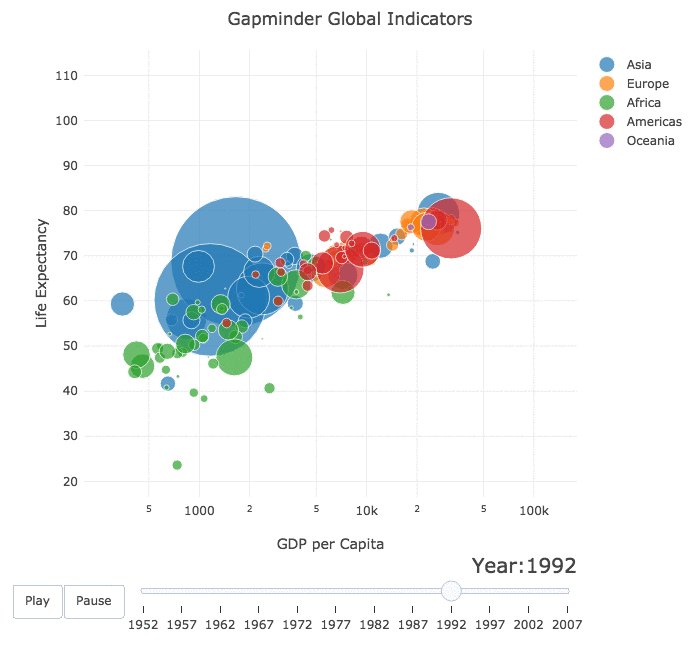
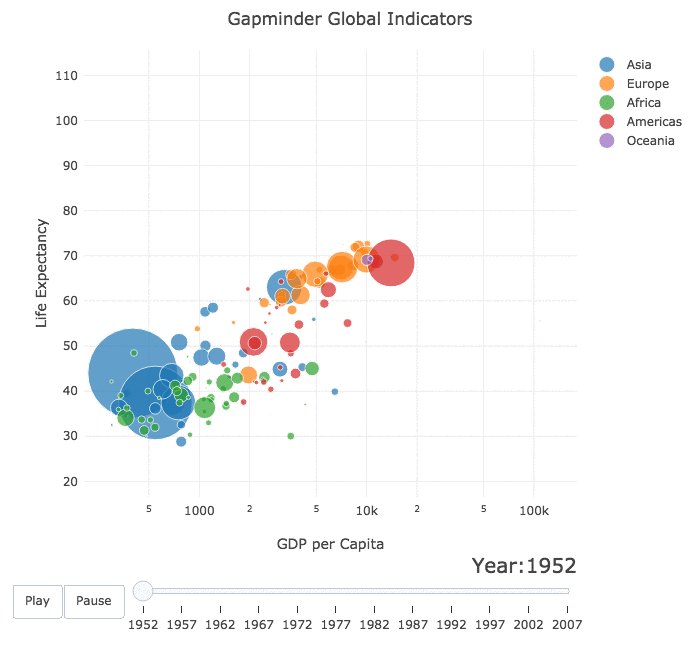
Wykres bąbelkowy – wykres ten oparty jest na wykresie punktowym, tak samo mamy dwie wartości, które porównujemy na osi X i Y. W wykresie bąbelkowym dodatkowo możemy zwizualizować trzecią wartość (znajdującą się w trzeciej kolumnie tabeli), która będzie zaprezentowana jako rozmiar “bąbelków”. Wykres bąbelkowy przydatny jest zatem w sytuacji, w której dysponujemy kategoriami mającymi trzy wartości.
Poniżej przykład porównania dwóch wskaźników globalnych dla poszczególnych krajów, gdzie kolorami dodatkowo pogrupowano kontynenty, zaś wielkość “bąbelków” przedstawia liczbę mieszkańców w danym kraju. Wizualizację wzbogacono o animację danych na linii czasu.

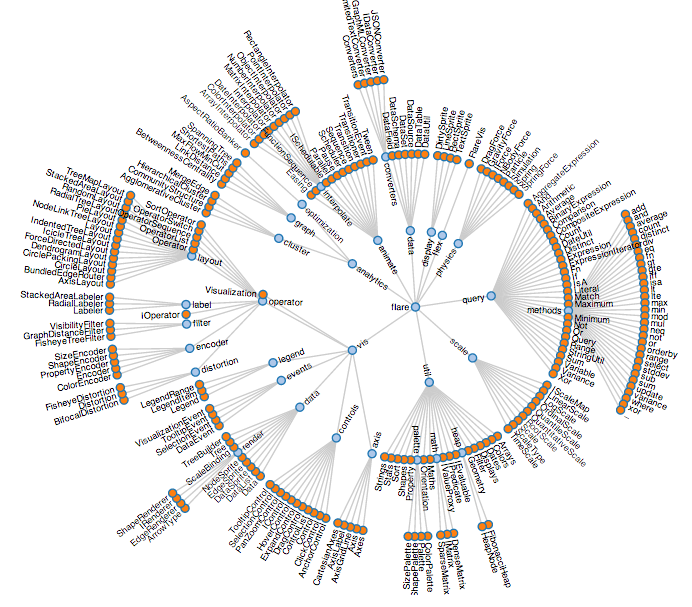
Diagram drzewiasty – służy do zobrazowania struktur hierarchicznych danych. Za pomocą diagramu moglibyśmy np. zaprezentować układ hierarchiczny dokumentu HTML czy strukturę organizacyjną firmy. Diagram drzewiasty nie zawsze musi przypominać zestaw kwadratów połączony poziomo węzłami (liniami).

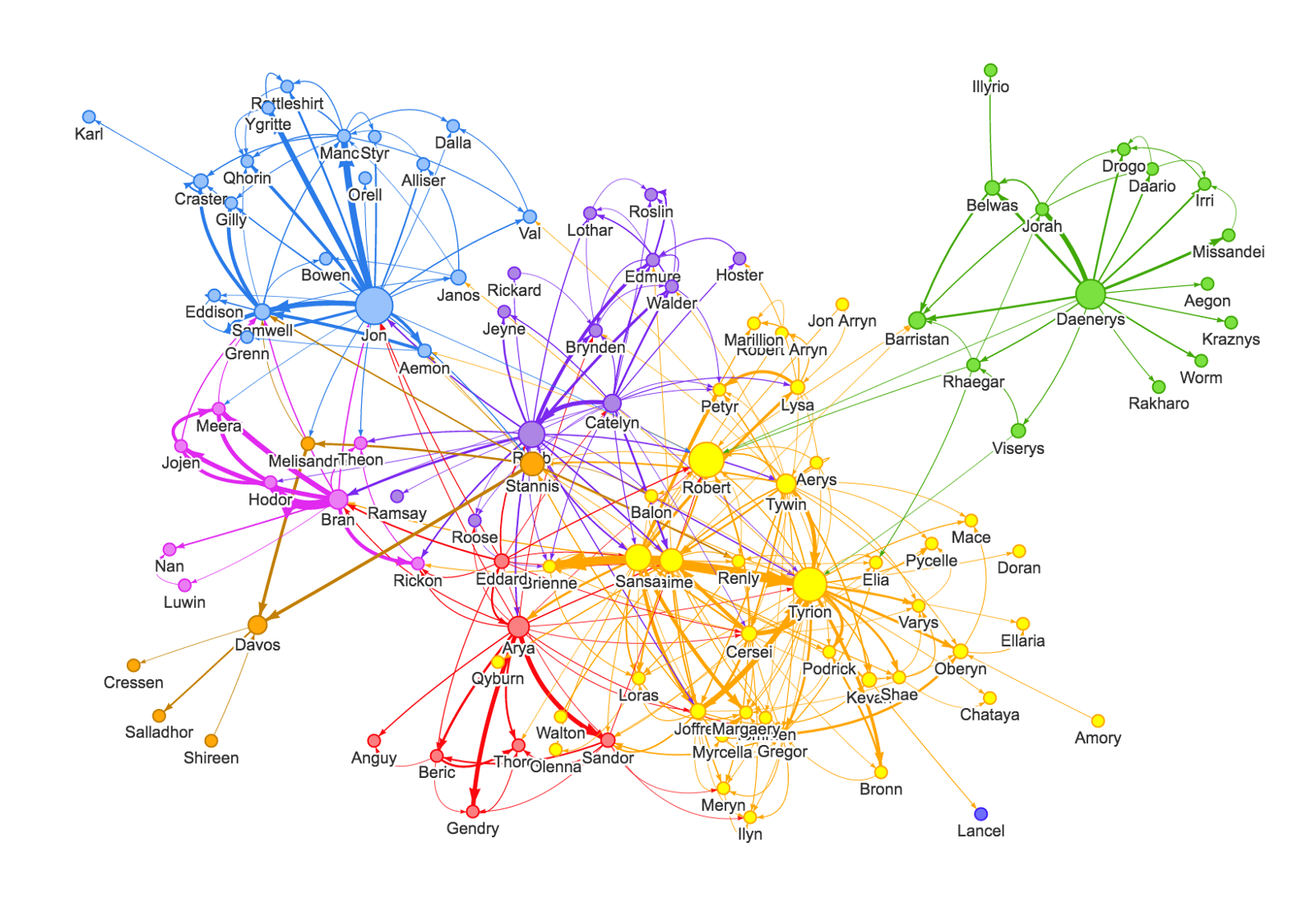
Diagram sieciowy – diagram obrazuje strukturą powiązań pomiędzy elementami. Diagram składa się z wierzchołków połączonych węzłami. Struktura powiązań może być wizualizowana także poprzez wykorzystanie strzałek na węzłach, pokazujących rodzaj powiązania lub przez kolor wierzchołka reprezentujący kategorię danego elementu. Aby stworzyć tego typu diagram należy dysponować odpowiednio przygotowaną bazą danych dla grafów. Diagramy sieciowe najczęściej wykorzystywane są do wizualizacji powiązań pomiędzy osobami i instytucjami. W ten sposób możemy np. zwizualizować powiązania grupy polityków (partii, rady miasta) z firmami komercyjnymi (np. poprzez Krajowy Rejestr Sądowy).

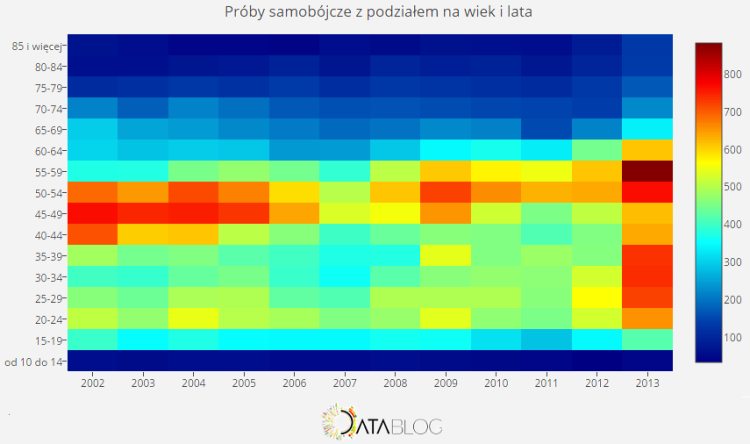
Heatmapa – mapę cieplną można scharakteryzować, jako graficzną prezentację danych, gdzie poszczególne wartości przedstawiane są w wybranej skali kolorów. Taka prezentacja pozwala łatwo odnaleźć wartości graniczne zbioru danych.

4. Zależności przestrzenne
Mapa – służy do pokazania przestrzennego struktury danych. Wizualizacja danych na mapie może wykorzystywać różnicowanie odcieni kolorów na poszczególnych podziałach administracyjnych. Na mapie można np. doskonale zwizualizować wyniki wyborów prezydenckich (w przypadku drugiej tury, gdzie mamy dwóch kandydatów) dla poszczególnych województw. Na mapie można także wykorzystać pozostałe rodzaje wizualizacji jak wykres kołowy. Warto jednak pamiętać, aby sama mapa była czytelna dla odbiorców. Na mapie można także wykorzystać tzw. heatmapę, czyli poszczególne wartości przedstawić w wybranej skali kolorów dla punktów występujących na całym obszarze mapy.

5. Rozkład cechy statystycznej
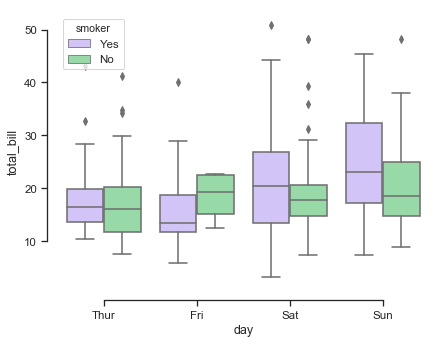
Wykres pudełkowy – wykres składa się z prostokąta (pudełka), osi współrzędnych i tak zwanych wąsów, czyli odległości wartości minimalnej i maksymalnej od pudełka. Wykres przedstawia 5 informacji, najczęściej: Max – wartość maksymalna, Q3 – trzeci kwartyl, Me – mediana, Q1 – pierwszy kwartyl, Min – wartość minimalna.

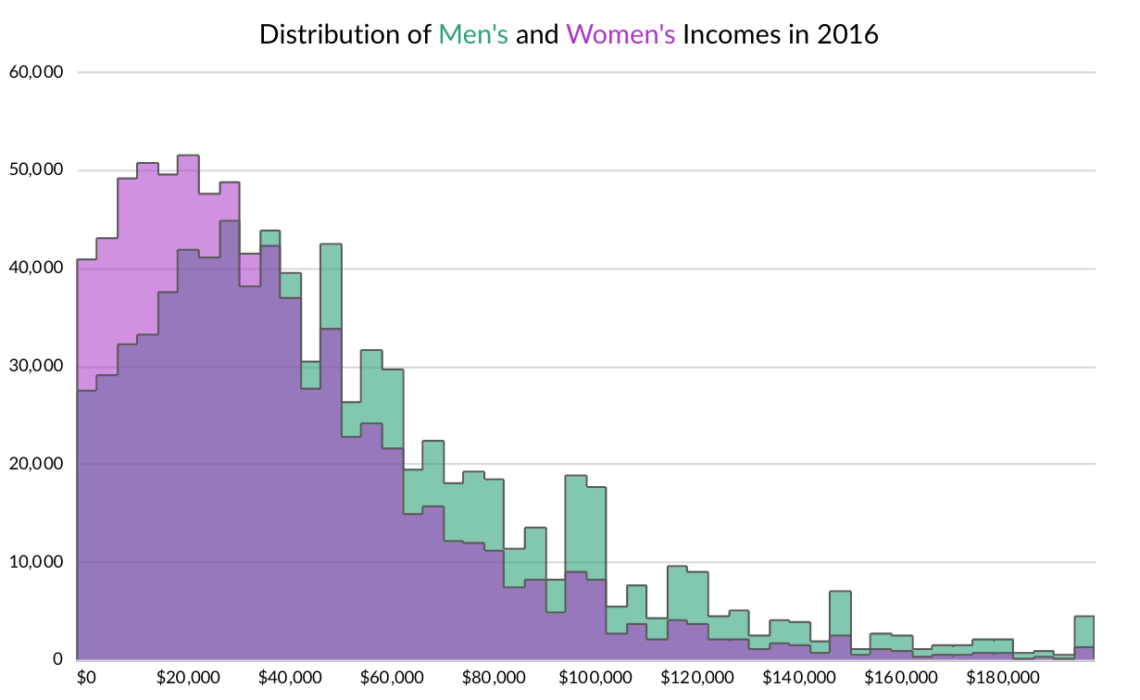
Histogram – Histogram to zestawienie danych statystycznych w postaci wykresu powierzchniowego złożonego ze słupków (prostokątów), których wysokość reprezentuje liczebność występowania badanej cechy w populacji lub jej próbie, a ich podstawy to rozpiętości przedziałów klasowych. Histogram jest odpowiedni do wizualizacji rozkładu danych liczbowych w przedziale ciągłym albo w konkretnym czasie.

Oczywiście są to podstawowe rodzaje wykresów, które można ze sobą łączyć, czy też na ich podstawie tworzyć ich nowe formy.

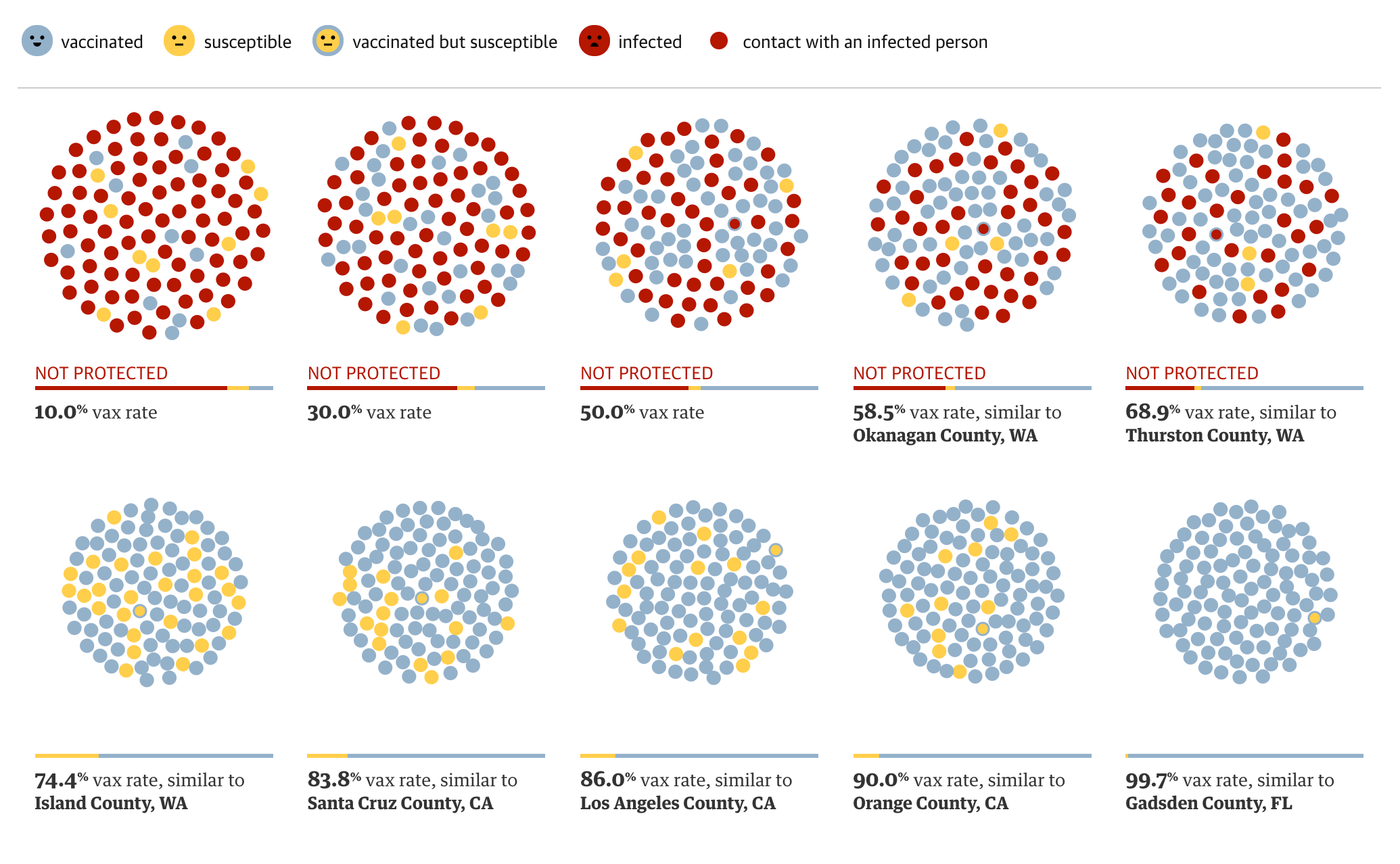
Brytyjski Guardian stworzył wizualizację, która obrazuje w jaki sposób na rozprzestrzenianie się chorób wśród dzieci wpływa wykonanie szczepienia lub jego brak. https://www.theguardian.com/society/ng-interactive/2015/feb/05/-sp-watch-how-measles-outbreak-spreads-when-kids-get-vaccinated
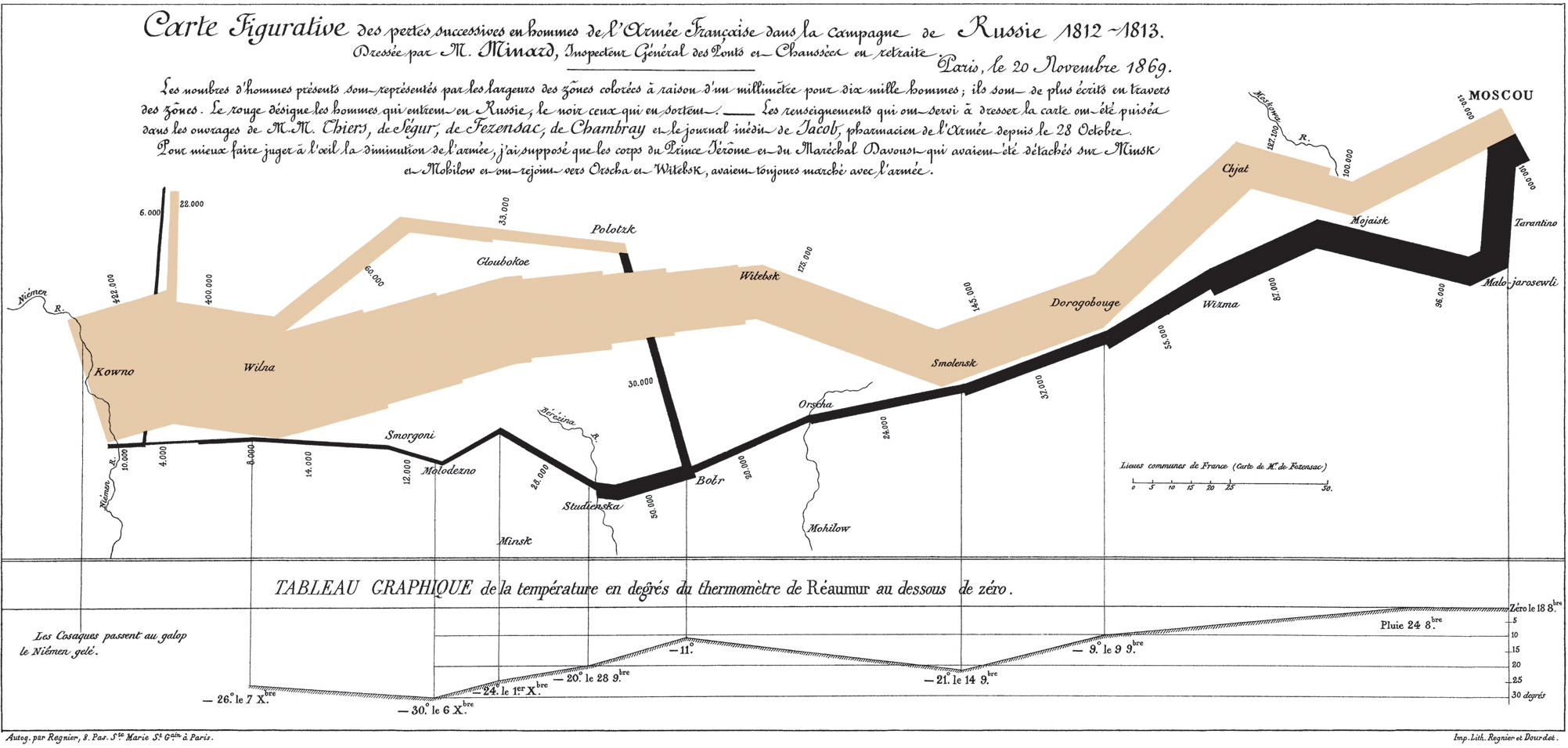
Mapa inwazji Napoleona na Rosję, której autorem był Charles Joseph Minard jest przykładem niestandardowej taśmy czasu, która używa również geografii jako część wizualizacji.

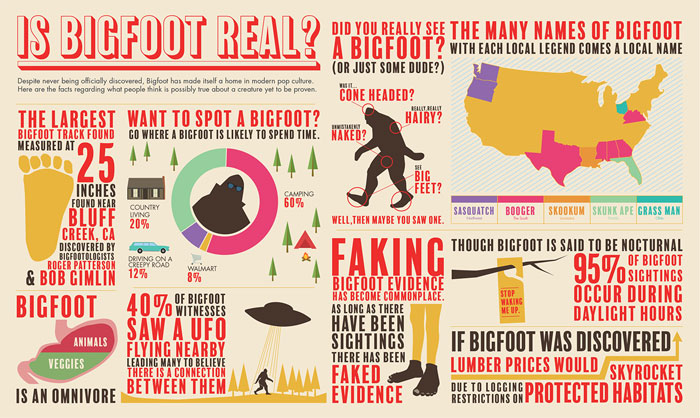
Infografiki, czyli rozbudowane wizualizacje
Infografika to inaczej grafika informacyjna. Jej zadaniem jest przekazanie danych, informacji i wiedzy za pośrednictwem języka wizualnego. Warto to podkreślić, że infografika ma szersze znaczenie w aspekcie komunikacji wizualnej niż wizualizacja danych. Infografika często ma postać rozbudowanej grafiki składającej się z wielu wizualizacji i graficznej prezentacji wiedzy.

Tworząc infografikę należy opierać się na podstawowych zasadach projektowania graficznego. Ponieważ kurs ten nie dotyczy generalnego tworzenia materiałów graficznych, podsuniemy tylko kilka podstawowych zasad, o których należy pamiętać. Po pierwsze pamiętaj o czytelności naszej infografiki, jest to element, który możesz intuicyjnie sprawdzić po jej stworzeniu lub pokazać efekty naszej pracy komuś znajomemu. Jako że infografika często składa się z tekstu, ogranicz liczbę fontów. Zadbaj o hierarchię informacji i zostaw nieco pustego miejsca, które pozwoli infografice “oddychać”. Nie nadużywaj zbyt wielu kolorów, najlepiej ograniczyć się do jakiejś jednej palety (paletę kolorów można np. pobrać z ze stron jak https://coolors.co/).
Tworząc infografiki, możemy skorzystać z wielu darmowych programów, które omawiane są w następnej lekcji. Najprostszym darmowym programem do stworzenia infografiki jest Canva (https://www.canva.com/). Należy przy tym pamiętać, że to infografikę dobieramy do informacji i danych, które chcemy przedstawić, a nie odwrotnie. Infografika ma informować, a nie tylko ładnie wyglądać.

